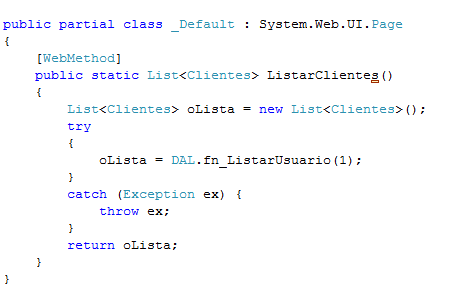
Buenas una vez en esta vez mostrare la facilidad de trabajar ajax con jquery de una manera sencilla y util,donde cargaremos en una tabla html con ajax jquery a travez de los datos de una colleccion generica, bueno empecemos , una vez creados una funcion que nos devolvera una colleccion generica,esto ya lo explique en entradas anteriores ademas de ser muy sencillo, tenemos una clase clientes , luego en la GUI,creamos un metodo statico

Si se dan cuenta este metodo tiene algo en especial el WebMethod este metodo indica que estamos esponiendolo como parte de un servicio web XML,
Nostros accedemos de esta manera estamos accediento al modulo de AJAX, $.ajax({
}); Type : Indicamos el metodo que vamos a usar ya sea Get o Post en nuestro caos es Post. Url: Indicamos la url de la que va a cargar datos el objeto ajax. Data: Se usa para especificar datos a mandar ContentType: Se usa cuando se mandan datos a los servidores a modo de encabezado. DataType: Indica el tipo de datos que se van a llamar, no es necesario poner pero lo recomiendosi no le especificamos jquery especifica el tipo basado en el header de archivo,perocomo desventaja lo hace mas lento a si que recomiendo ponerlo ya sea xml , json ,ennuestro caso en json. Success: Permite ejecutar código al ser exitoso la llamada.
'TblClientes' es un simple div que he generado
<div id='TblClientes'>
</div>
En el for estamos recuperndo los valores de la Coleccion generica que se ha almacenado en la variable Clientes y como resultado:
Espero les sirva
Martin Cox R.
Microsoft DCE


